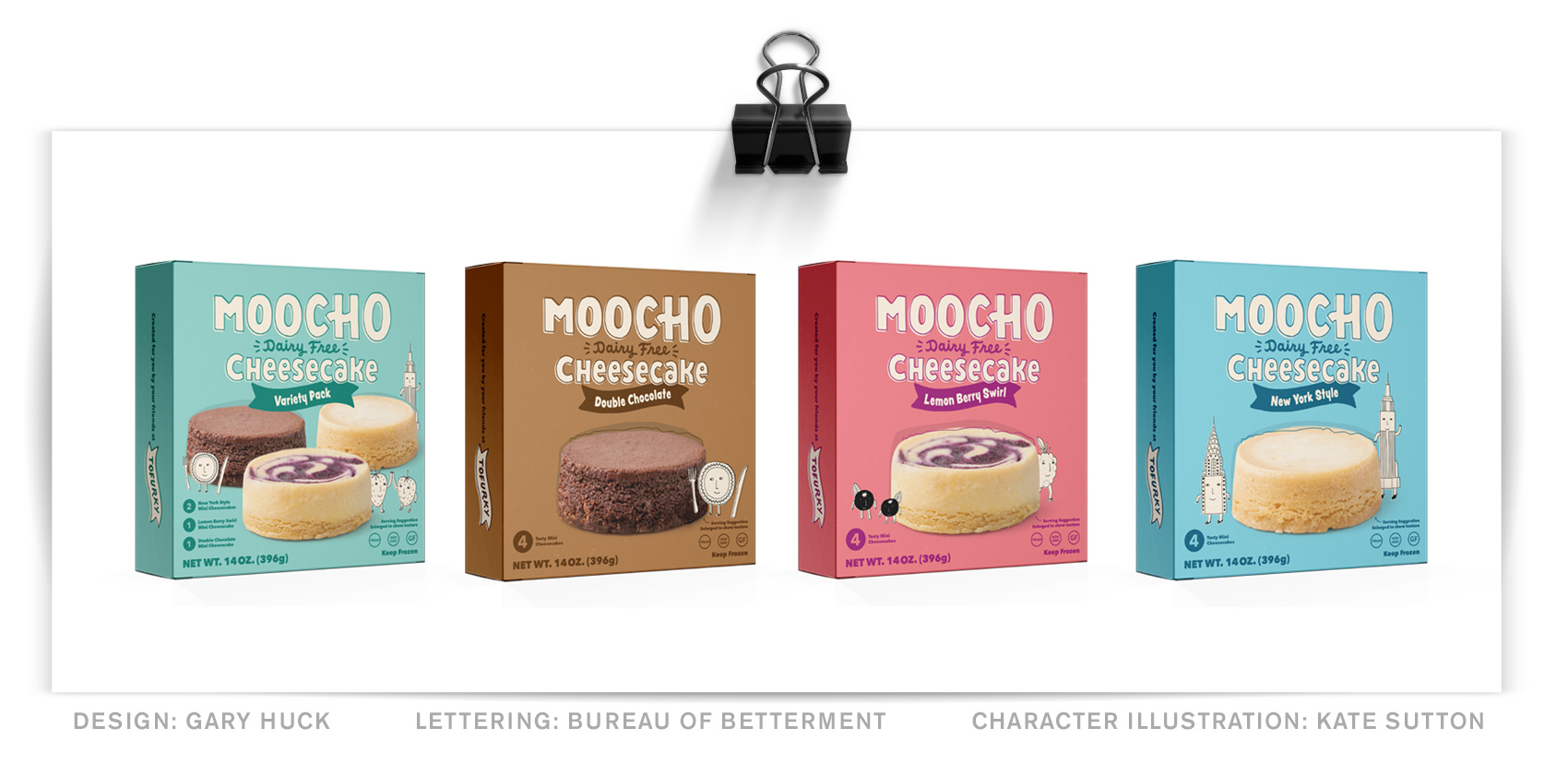
A long time client-collaborator – Tofurky – has recently launched both a new product and their new website that feature lettering work by the Bureau. The new product line is called Moocho, which I worked on with Art Director Gary Huck to create a handlettered logo for Tofurky’s new division of dairy-free vegan options. The first series of product are 3 cheesecake flavors. We hit a balance between being bold on package, having a similar personality to other lettered & illustrated elements, being fairly non-gendered and feeling like the word.

A technical portion of many packaging projects is fulfilling the legal requirements of packaging. This means that the brand name (Moocho), product name (cheesecake), any specific claims or identifiers (Dairy Free), and flavor (goes in the banner) all have to work together in a specific way in certain size proportions and order. To achieve a balanced look, the product name was lettered in mixed case with a very high x-height, and the claim was also created with a high x-height so it didn’t have to be very large compared to the brand name.

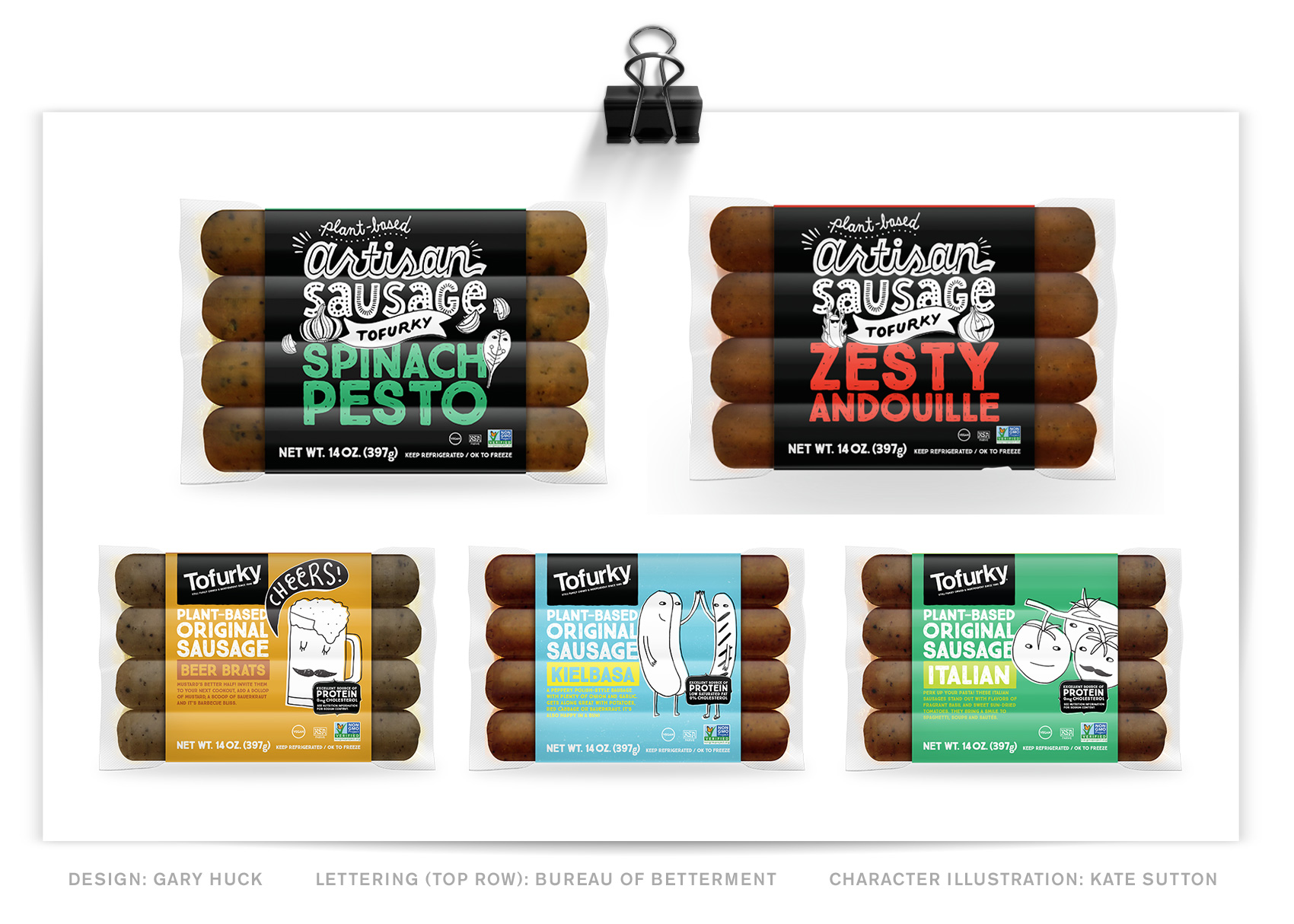
A part of the project was determining the right hierarchy between the parent brand (Tofurky) and the new sub-brand (Moocho). For that reason, Tofurky is represented by a lettered banner instead of the classic black box + logo combination on their other product lines, of which I’ve also created lettering for to differentiate their artisan sausage from the regular old sausages.
The design in general is clean and features the product next to their character illustrations, with color blocking and the brand name being the main on-shelf visual. This is a great way to create a big shelf presence and a recent trend in packaging as new products compete for scannability.

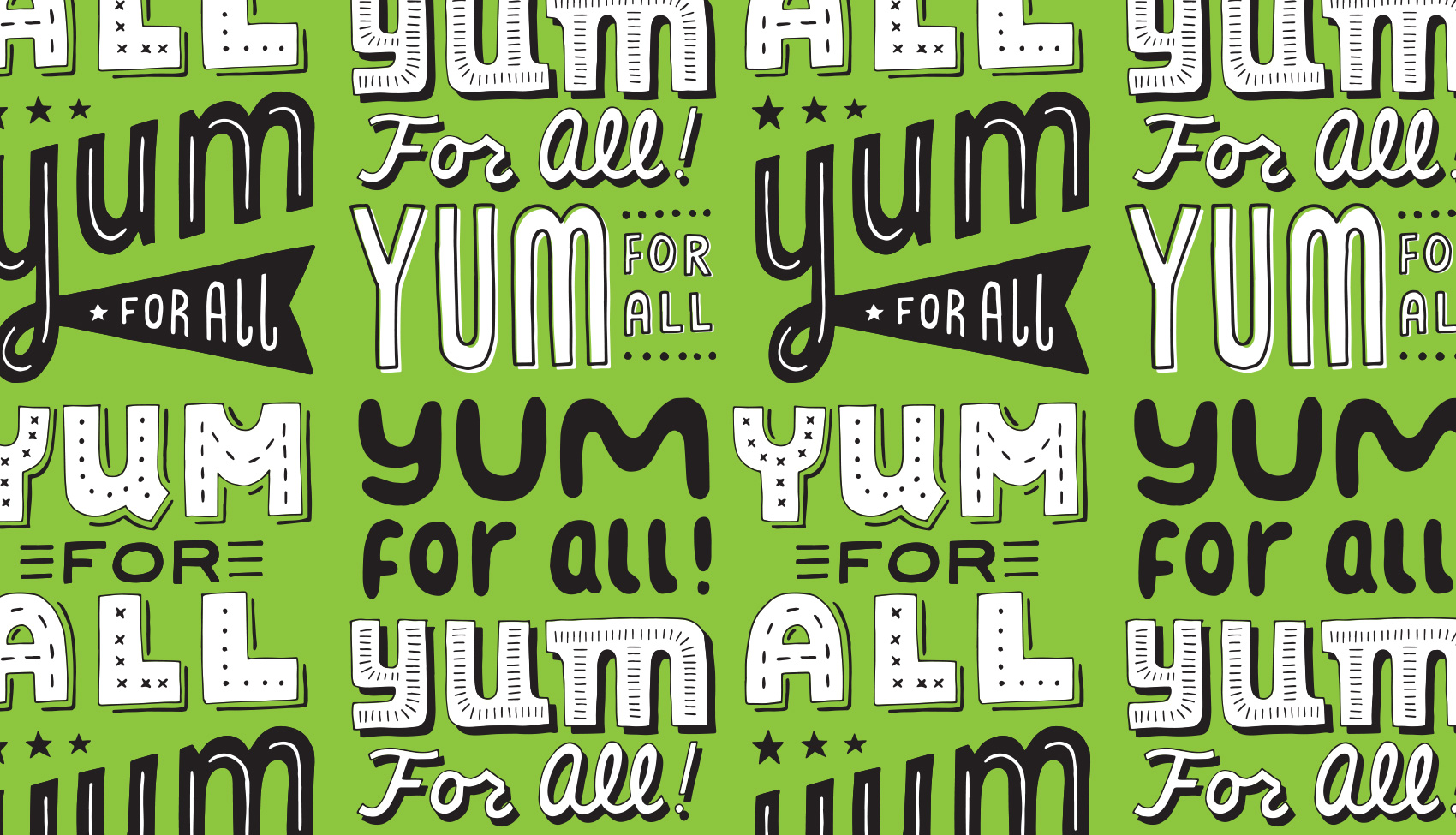
In addition to the new Moocho brand, Tofurky has also launched their new website that uses various brand lettering I’ve designed as their loading images and visual support throughout their recipe and several about pages. So each time you switch pages, a variety of randomized sayings will pop up…Taste Bud High Five!!!